reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

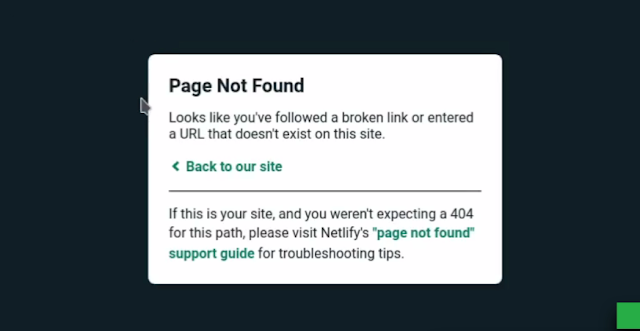
Netlify "page not found" when sharing React-Router-Dom based links - Support - Netlify Support Forums

reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow
Button wrapped with Link from react-router does not work in Safari · Issue #850 · mui/material-ui · GitHub










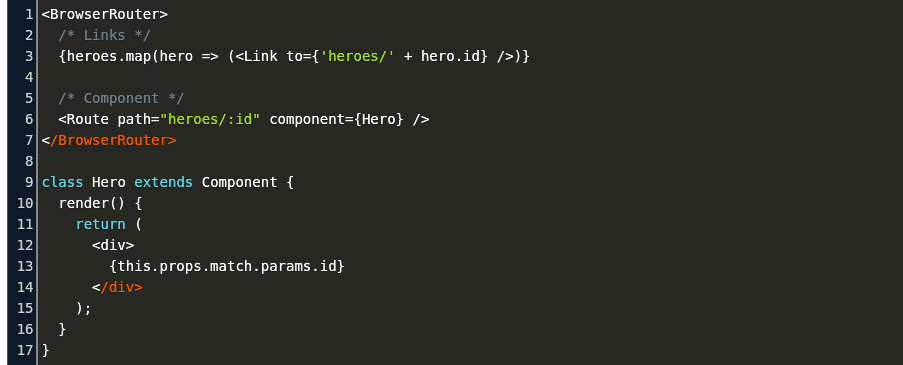
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)


![Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' - Exception Error Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' - Exception Error](https://exerror.com/wp-content/uploads/2022/01/Attempted-import-error-Switch-is-not-exported-from-react-router-dom-1200x900.jpg)